Image coverflow
Documentation - components
- Home
- Components
- Image coverflow
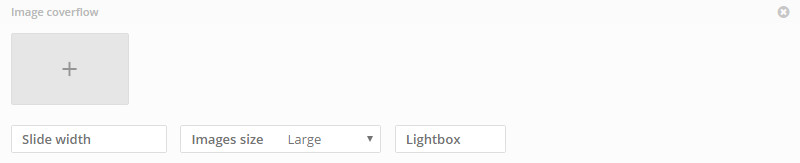
Admin preview

Usage
Show your images with a modern coverflow effect, also with lightbox support.
Options
- Slide width Set the width of the current slider, change the width can change also the number of items showed at the same time.
- Images size All images are auto resized and you can choose what size to use, the best size is the smaller size without lost of quality, if your slider show small images you should use small sizes. Original size show the original uploaded image, never use this size if you not compressed the image before upload it.
- Lightbox If checked user can click on image and the image is open with large size with lightbox.
- Lightbox animation The lightbox animation.
- Slide width mobile Set the width of the slides that is applied only on mobile.
- Images animation The animation of the image on mouse hover.
- Thumbnail Add the thumbnail border design to the images.
- PNG optimized Active it for PNG images.
- CSS classes Insert here the css classes that will be add to every image.
- Trigger Set to manual when the design is broken and the component is inserted into another container. With manual mode you can active the component also by Javascript, check the HTML doc for more details.