Templates
Page templates documentation
This feature is deprecated and it's no more available on the latest themes (all themes published after May, 2019).
Usage
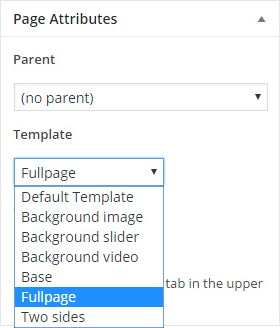
Page templates allow you to create awesome pages with different layout and functionality. You can select the template on right box of every page, after you selected it, you must update the page for activate it. Once activated you will find a template options box on bottom right of the page and for some template a second box on top right.
Widgets and sidebars
Sidebars are contents that never change and are always the same for every page. On bottom right box you can select the sidebar. The sidebar content can be edited from WordPress menu > Apparence > Widgets
HTML

Template base
The base template is a blank page without any element. Base and Default Template are both two the same base template. Sidebars are supported.
Background image
The background image template is like base template but with a fixed and full screen background image. To use it activate the template by update the page and select the background image on bottom right box. Sidebars are supported.
Background slider
The background slider template is like background image template but show multiple images that change with a interval, images are showed as fixed and full screen background image. To use it activate the template by update the page and select the images on bottom right box. Sidebars are supported. Options button contain all the slider options, for more details go to slider documentation, note that not all slider options are supported for the slider template.
Background video
The background video template is show a fixed and full screen background video with autoplay and muted. To use it activate the template by update the page and select the video on bottom right box, poster image is showed on mobile, while video is loading, or if video play not possible. Sidebars are supported.
Fullpage
The fullPage template is a complete fullPage framework and there is a dedicated documentation.
Two sides
A full page variant that split the page in two sides and show the contents centered. This template is perfect for cinematic effects and high impact designs. To use it activate the template by update the page. Sidebars are not supported. On mobile the fullpage menu is converted to a static page and all contents are placed one below the other.
