Fullpage
Fullpage for WordPress documentation
This feature is deprecated and it's no more available on the latest themes (all themes published after May, 2019).
Getting started
Fullpage template is a complete full page engine for create awesome pages and websites. To use it activate the template by update the page. Sidebars are not supported. Fullpage template show full screen areas with a horizontal or vertical scroll. On mobile the fullpage menu is converted to a static page and all contents are placed one below the other.Create a new section for every menu item, the menu is on top right. Every section can be empty, with background image, slider or video.
Sections
Every page section is a full page area, the sections are automatically centered in both directions, if you have problems with the layout insert all the section's content into a parent column 12. The background image should be at least HD (1920x1080px). Animations are supported. For background video section use MP4 videos, Youtube is not supported. The ID of every section is the anchor link name.Slides
To add horizontal slides insert the component Slides into a new section. If you use this component you must insert all the contents into the slides only. This components is not compatible with the horizontal fullPage mode.Top and bottom area
Use the component Top bottom area for insert a content on top or on bottom of the screen.Menus
On top right you can see the full page menu, the menu items number must be the same of the sections number. Every menu item is a icon, used only for some menu type, and a text, the menu item name. On bottom box you can set the menu type and set other options. The top menu must not be one page, you can uncheck it from Apparence > Theme options > Menu. To change the anchor link name click the top right button of each section and update the ID.Top header menu
If you want use the main top menu, the header, follow these instructions:Options
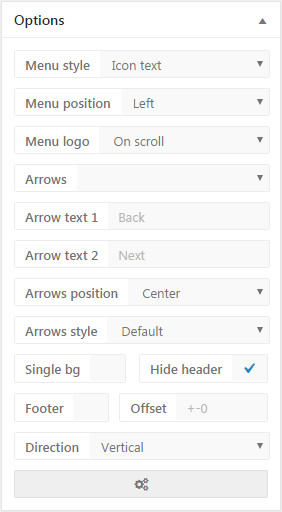
- Menu style Menu styles, set to none for top header menu, for live preview check HTML documentation
- Menu position Set the menu position
- Arrows Show top and bottom arrows for vertical direction, you can show only next, or both arrows.
- Arrow text 1 Arrows text top or left, supported only for arrows style 1
- Arrow text 2 Arrows text bottom or right, supported only for default arrows style
- Arrows position Top and bottom arrows position
- Arrows style Arrow styles
- Single bg If activated all the page have one fixed background, you can set it from top box
- Direction Full page direction: horizontal or vertical
- Center offset Adjust the vertical height for center perfectly the contents to the screen, remember that if you are logged into WordPress and the preview have the top WordPress menu bar you will see wrong center of about 15px, logout for see the true center value
- Menu logo Show the website logo on the menu, set the logo from Apparence > Theme options
- Hide header Hide the top header
- Footer Show the footer, set the from Apparence > Theme options > Footer
- Advanced options Advanced plugin options, check HTML documentation for more details